vue中使用echarts实现地图颜色渐变及自定义浮窗内容 |
您所在的位置:网站首页 › return 会计 › vue中使用echarts实现地图颜色渐变及自定义浮窗内容 |
vue中使用echarts实现地图颜色渐变及自定义浮窗内容
|
在这篇文章里vue中使用echarts自定义浮窗内容及样式_芝士焗红薯的博客-CSDN博客,总结了echarts的一些简单用法。这篇文章,一个是在原来的自定义浮窗内容上实现了地图的颜色渐变,一个是简化了地图的样式。 1.简化地图样式上篇文章地图的样式感觉是带点发光的虚影,是立体的,具体代码如下(写在geo里): // 地图区域的样式设置 itemStyle: { normal: { borderColor: 'rgba(147, 235, 248, 1)', borderWidth: 1, areaColor: { type: 'radial', x: 0.5, y: 0.5, r: 0.8, colorStops: [ { offset: 0, color:'#4a9de4' // 0% 处的颜色 }, { offset: 1, color:'#4a9de4' // 100% 处的颜色 } ], globalCoord: false // 缺省为 false }, shadowColor: '#83c4f3', shadowOffsetX: -2, shadowOffsetY: 2, shadowBlur: 10 }, // 鼠标放上去高亮的样式 emphasis: { areaColor: '#0984e3', borderWidth: 0 } }具体每行代码实现了什么样式,我没有研究。 因为我们要实现地图的颜色渐变,所以只需要地图有最简单的样式,即只需要设置地图的边界颜色、填充颜色。 itemStyle: { normal: { // 地图边界颜色 borderColor: '#fff', // 地图区域背景颜色 areaColor: '#AAD5FF', }, // 鼠标放上去高亮的样式 emphasis: { // 鼠标放上去地图区域背景颜色 areaColor: '#0984e3', borderWidth: 0 } }这样就实现了一个地图填充蓝色,高亮深蓝色,边界为白色的地图。
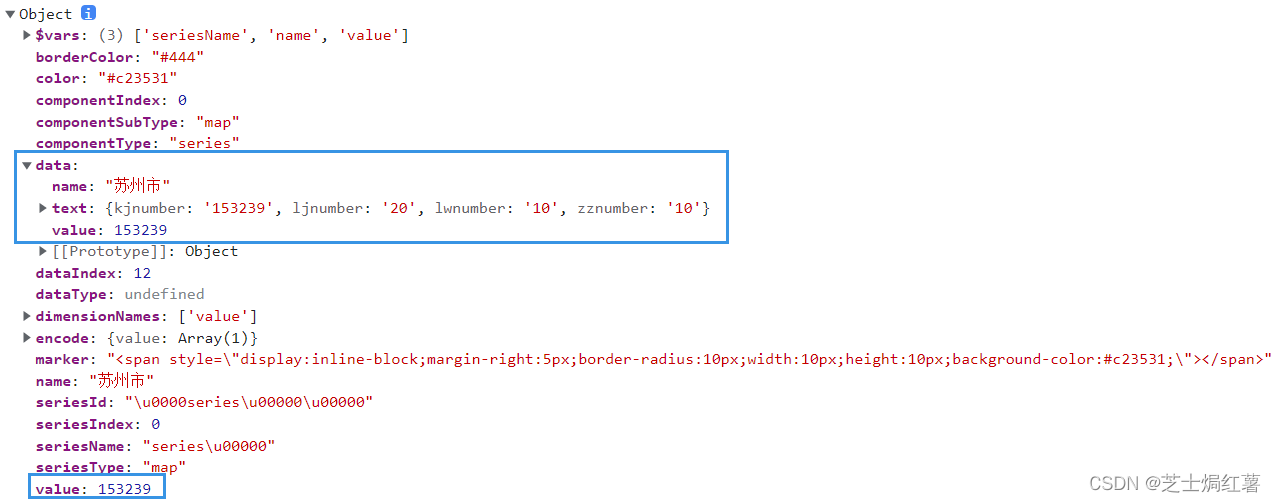
在上篇文章中我们提到,formatter接收一个params,params里有两个value。颜色的渐变是根据value的值来改变的,但上篇文章接收的params中的value需要是一个数值,我们如果需要实现浮窗,就需要接收不止一个value。 后来在别的文章中发现还可以给data设置一个text,用来存放浮窗内容,此时我们就可以把airData的内容更新为: let airData = [ {name:'徐州市',value:38409,text:{kjnumber:'38409',ljnumber:'10',lwnumber:'10',zznumber:'10'}}, {name:'连云港市',value:20716,text:{kjnumber:'20716',ljnumber:'20',lwnumber:'10',zznumber:'10'}}, {name:'宿迁市',value:20047,text:{kjnumber:'20047',ljnumber:'20',lwnumber:'10',zznumber:'10'}}, {name:'淮安市',value:21541,text:{kjnumber:'21541',ljnumber:'20',lwnumber:'10',zznumber:'10'}}, {name:'盐城市',value:35649,text:{kjnumber:'35649',ljnumber:'20',lwnumber:'10',zznumber:'10'}}, {name:'扬州市',value:39958,text:{kjnumber:'39958',ljnumber:'20',lwnumber:'10',zznumber:'10'}}, {name:'泰州市',value:39107,text:{kjnumber:'39107',ljnumber:'20',lwnumber:'10',zznumber:'10'}}, {name:'南通市',value:59942,text:{kjnumber:'59942',ljnumber:'20',lwnumber:'10',zznumber:'10'}}, {name:'南京市',value:119136,text:{kjnumber:'119136',ljnumber:'20',lwnumber:'10',zznumber:'10'}}, {name:'镇江市',value:29701,text:{kjnumber:'29701',ljnumber:'20',lwnumber:'10',zznumber:'10'}}, {name:'常州市',value:62877,text:{kjnumber:'62877',ljnumber:'20',lwnumber:'10',zznumber:'10'}}, {name:'无锡市',value:103338,text:{kjnumber:'103338',ljnumber:'20',lwnumber:'10',zznumber:'10'}}, {name:'苏州市',value:153239,text:{kjnumber:'153239',ljnumber:'20',lwnumber:'10',zznumber:'10'}} ]让value存放数值,将浮窗内的内容存进text(text里也可以是数组,但是用对象更好,因为这个数据之后一定是后端传过来可以实时更新的,写死的数据无所谓数组或对象)。这时候再获取params里的值,可以看到当data.value是数值时,value就可以获取到了。
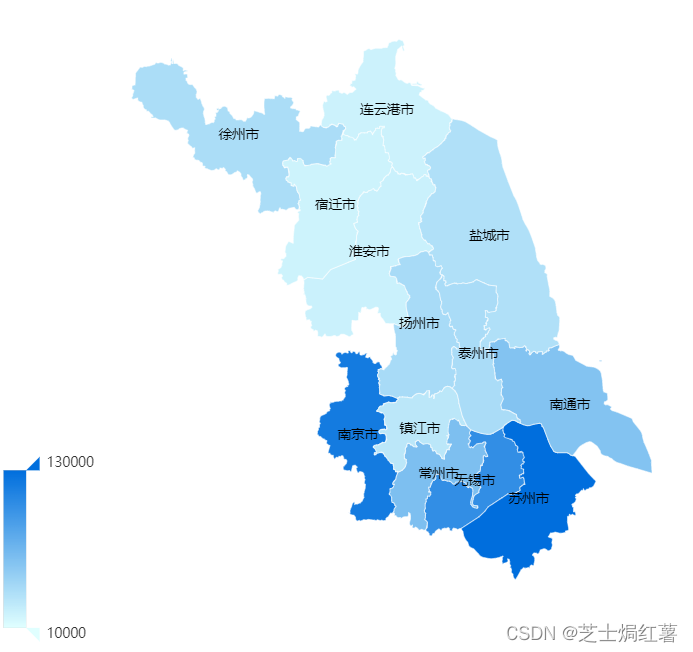
然后我们加入颜色渐变的代码(直接放进去,和geo,series同级): visualMap:{ min:10000, max:130000, inRange:{ // color:['#83c4f3', '#4a9de4'], //控制颜色渐变的范围 color:['#e0ffff', '#006edd'] }, calculable: true //出现滑块 }就可以获得一个渐变的地图:
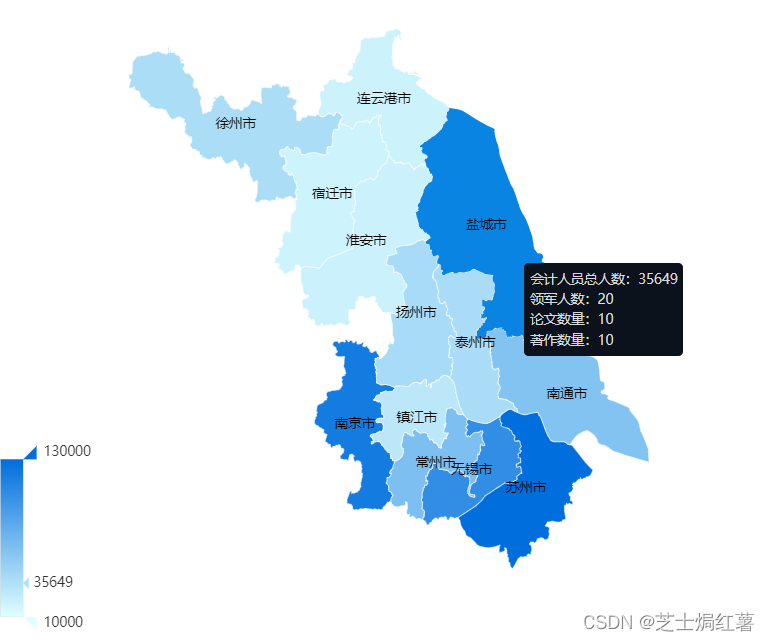
因为我们的airData更新了,formatter中接收的参数也需要修改(formatter写在tooltip里): formatter (params) { console.log(params) return `会计人员总人数:${params.data.text.kjnumber}领军人数:${params.data.text.ljnumber}论文数量:${params.data.text.lwnumber}著作数量:${params.data.text.zznumber}` },然后就实现了自定义浮窗内容:
|
【本文地址】
今日新闻 |
推荐新闻 |